彩云天气怎么解锁_彩云天气解锁版
1.彩云天气API怎么获取
彩云天气API怎么获取

腾讯位置服务平台提供获取经纬度的接口
彩云天气申请开发者api调用对应经纬度的天气状况
测试环境选择了自己的iphone上的JSbox来运行一个简单的js脚本:
//简单思路就是 获取ip再获取天气信息
const locationKey = "XXXXXXXXXXXXX"
const weatherKey = "XXXXXXXXXXXX"
const apiList = {
location:""
}
function getLonLat(){
$http.get({
url: `${apiList.location}/location/v1/ip?key=${locationKey}`,
handler: (resp) => {
let location = resp.data&&resp.data.result&&resp.data.result.location
getLocation(location)
}
});
}
function getLocation(location){
$http.get({
url: `${apiList.location}/geocoder/v1/?key=${locationKey}&location=${location.lat},${location.lng}`,
handler: (resp) => {
var data = resp.data;
$console.info(data.result.formatted_addresses.recommend);
}
});
}
/**
*
* @param {lat:"",lng:""} location
*/
function getWeather(location){
$http.get({
url: `${apiList.weather}/${weatherKey}/${location.lng},${location.lat}/weather.json`,
handler: (resp) => {
let data = resp.data;
console.info(data)
//运行结果参照彩云天气 }
});
}
getLonLat()
2|0顿时醒悟
写到这其实我只是想测试一下两个接口的基本用法以及可用之处,然后突然想到jsbox里面内置的$location可以直接获取到设备的位置信息,通过这样获取到的位置坐标会比ip的更加精准
//根据原生SDK获取手机位置
function getPhoneLoc(){
$location.fetch({
handler: function(resp) {
var lat = resp.lat;
var lng = resp.lng;
var alt = resp.alt;
let loc = {lat:lat,lng:lng}
getLocation(loc)
}
});
}
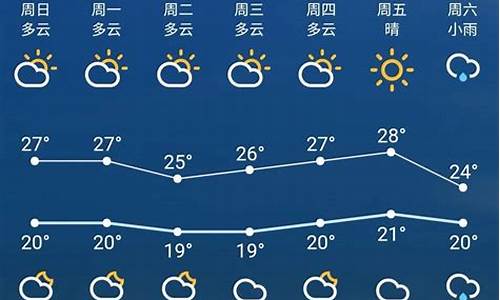
3|0最后运行结果
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。